AIDE DE MAGKIT
Vous souhaitez effectuer une recherche par mots clés :Utilisez la commande de votre clavier : Ctrl+F
Introduction
MagKit est un logiciel dont l'objet est d'assister le webmaster dans la création de sites marchands ou d'un catalogue en ligne.
Doté de nombreuses fonctions, il permet de :
- Gérer un nombre important de références.
- Ajouter, modifier ou supprimer les éléments : titre, prix, description, images, etc.... d'une manière simple par l'utilisation de fiches.
- Trier et organiser les références par famille, catégories et thèmes.
- Réaliser en quelques minutes une présentation professionnelle avec toutes les combinaisons de couleurs, d'images, des tableaux que vous désirez. A la sortie vous aurez un site entièrement personnalisé.
- Confectionner des menus, une page d'accueil, conditions de vente et des liens.
- Générer des recherches alphabétiques ou par auteurs.
- Visualiser à tout moment votre site sur votre ordinateur local.
- Construire un site complet en HTML et le visualiser entièrement.
- Const ruire un catalogue hors ligne avec bon de commande incorporé.
- Transférer le site chez l'hébergeur de votre choix.
- Utiliser une plate-forme de paiement sécurisé (Cartes bancaires, chèque, contre-remboursement) pour vos clients.
- Et d'autres fonctions que vous ne manquerez pas de découvrir lors de l'utilisation du logiciel.
Vous pouvez consulter un exemple de fiches et de boutique (Fichier - Exemple)
Configuration et Copyright
Ce logiciel fonctionne uniquement sous Windows avec une configuration d'écran minimum de 800x600.
MagKit est un logidien freeware conçu, distribué et déposé par AlpeSite(c) .
Vous serez certainement surpris de constater la facilité d’utilisation de ce logiciel, qui construira votre site pour vous, capable de prendre en compte des centaines de références et de construire ainsi des centaines de pages htm. Vous pourrez configurer vos pages comme vous le souhaitez, couleur, taille, nombres d’articles, menus déroulants, etc.… etc.… Magkit ne connaît pas de limites à vos besoins. C’est vous qui aurez besoin de vous limiter….. !
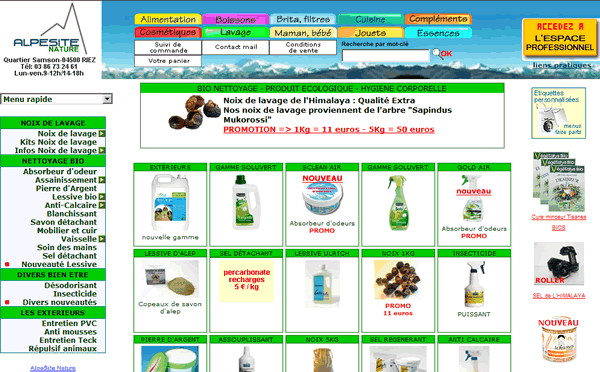
Page d'accueil

La page d'accueil est la vitrine de votre boutique en ligne.
On peut accéder à la partie PAGE D'ACCUEIL soit en appuyant sur le bouton "Mise en vitrine" de la fiche du produit, soit en appuyant sur l'onglet "Accueil" après avoir sélectionné une fiche.
La page d'accueil comporte 3 parties reprises sous la forme d'onglets :
- Introduction
- Promo
- Rubriques
Le bouton "OK" permet de valider les modifications, le bouton "Aperçu" de visualiser la page d'accueil. Possibilité également d'ajouter et d'ouvrir un modèle ou d'importer une page d'accueil spécifique (vous devez alors faire vous même les liens)
Identification
Différents données d'identification de la future boutique. Les éléments dont les cases sont cochées feront parti de l'adresse du menu.
Entreprise : Nom de l'entreprise propriétaire de la boutique (ex: SARL MARTIN)
Capital : Montant du capital de l'entreprise
Boutique : Enseigne de la boutique Exemple : Fleurs et Cadeaux
Adresse rue : Nom de la rue de l'entreprise
CP et ville : Code postal et ville de l'entreprise
Pays : Nom du pays de l'entreprise
Téléphone : Numéro de téléphone de l'entreprise
Fax : Numéro de fax de l'entreprise
e-mail : Adresse e-mail de l'entreprise à laquelle les clients pourront adresser leurs messages.
SIRET numéro de SIRET de l'entreprise.
APE code APE de l'entreprise.
Devises :Choix d'une devise principale et d'une devise secondaire. En général la devise principale est l'euro (EUR). Vous remarquerez que les 3 lettres de l'euro ont été préférées au sigle. En effet EUR est compatible avec tous les serveurs et les navigateurs du Web, ce qui n'est pas le cas du sigle. Les prix et le paiement des clients sont en devise principale. Il est aussi prévu une devise secondaire qui pourrait être FF par exemple pour rappeler aux clients l'équivalent du prix (taux 0,15244) ou encore le tarif HT. Pour ne pas prévoir de devise secondaire il suffit de décocher la case à droite de la devise secondaire.
Login : Login pour activer les scripts de paiement sécurisé pour vos clients.
Ext : Extension pour activer les scripts de paiement sécurisé pour vos clients.
Scripts Paiement Sécurisé : Voir menu paiement sécurisé.
OK : Validation des informations.

Les images

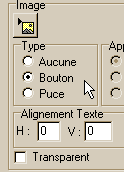
Pour intégrer une image (ou une photo) à la fiche il faut choisir l'onglet "Image" ou appuyer sur le bouton Image dans le cadre à droite de la rubrique référence à partir de la fiche produit.
Les images sont prévues dans 3 cas :
1- En illustration de la fiche produit (Applicable à Image) : l'image sélectionnée, son nom et sa taille se trouvent dans le cadre à droite de la rubrique référence sur la fiche produit, par exemple, cp1a.jpg 200x49.
2- En image de détail (Applicable à détail) : il s'agit alors d'une image ou d'une photo plus importante, qui sera plus longue à charger et que l'internaute pourra visionner s'il le désire (par exemple, image.jpg, d'une taille de 444x212).Pour appliquer une image détail il est nécessaire de suivre la procédure suivante :
a/ Vérifiez qu'il existe bien déjà une image normale
b/ Cliquez sur image détail de la fiche : le nom de l'image normale doit s'afficher sur le bouton
c/ Allez à l'onglet Image, choissisez l'image détail appuyez sur OK
d/ Revenez à la fiche produit : le nom de l'image détail doit être inscrit sur le bouton et l'image normal doit être présente sur la fiche
e/ Reconstruire le site complet et vérifiezPossibilité de placer un texte dans l'image détail "commentaires détails".
3. Images vignettes pour page d'accueil ou pour les modules payants
Après avoir placé votre ref en page d'accueil, vous avez la possibilité de changer encore l'image pour choisir une image plus petite, que l'on appelle en générale "vignette".
Les images utilisables sont au format JPG présentes dans le répertoire indiqué (par exemple C:\magkit).
La plupart des logiciels de scanner proposent l'option IMAGE WEB avec l'extension JPG. Vous devez placer ces images dans le répertoire général de Magkit (C:/magkit/ de votre disque dur)
Conseils : il est important pour l'esthétique du site de conserver si possible la MEME LARGEUR pour les images : 200pixels par exemple.
Préférez les petites images pour la fiche article, plus rapides à charger, les images plus grandes seront pour le détail.
Vous pouvez aussi préprez déjà l'image vignette (100x100px) , qui pourra vous servir en affichage sur la page d'accueil, sur le panier de commande ou dans les listes articles. Ces 2 dernières possibilités sont accessibles avec les modules supplémentaires (http://www.magkit.com/module.htm).
Notre conseil :
Créez 3 images avec le nom de la référence, exemple REF007-det.jpg pour ll'image détail, REF007.jpg pour l'image normale et REF007-v.jpg pour l'image vignette. Toutes ces images seront placées dans le repertoire C:\magkit\ et seront très facilement selectionnables dans le logiciel lors de la construction de votre fiche article.
Il est évident que la qualité finale peut être améliorée par des logiciels de photos. De tels logiciels permettent alors de scanner les images avec un maximum de résolution puis de les optimiser en dimension et en poids.
Pour charger ou modifier une image de détail, il faut suivre la même procédure mais la dimension de l'image peut être beaucoup plus importante.
Commentaires Détail : il s'agit d'un commentaire qui se trouvera en bas de l'image détail.

Le bouton import permet de charger une image (format JPG) dans le répertoire de travail. Vous pouvez aussi créer toutes les images de votre site et lesplacer directement dans le repertoire C:\magkit\
2 modules supplémentaires payant sont disponibles : :
- module vignettes sur liste articles
http://www.magkit.com/module.htm#anc9
- vignettes articles sur le panier de commande
http://www.magkit.com/module.htm#anc9
Organigramme et tri
Les fiches sont classées automatiquement par catégorie et thèmes. Le bouton "Organigramme et tri" permet d'accéder à l'organigramme du site. Cette commande va être utile à deux choses :
1. Retrouver facilement une fiche et travailler directement dessus en la selectionant.
2. Trier les fiches d'un thème : en effet le site va se construire selon l'ordre des fiches.
Pour accéder à l'organigramme :
- Appuyer sur le bouton "Organigramme et tri"
- Appuyer sur la catégorie que vous désirez
- Appuyer sur le thème de la catégorie que vous désirez
La liste des différentes fiches du thème s'inscrit.
Pour ouvrir une fiche, il suffit de cliquer sur la fiche.
Pour trier les différentes fiches (des plus importantes aux moins importantes), appuyer sur le bouton "Trier Fiches" et utiliser les boutons "haut" et "bas" pour faire avancer ou reculer la fiche sélectionnée. Lorsque le tri est terminé appuyer sur le bouton "OK".
Les boutons listes
Le bouton "Liste des produits" permet de visualiser et de sélectionner une fiche à partir d'une liste alphabétique du titre de tous les produits.
Le bouton "Liste Auteurs" permet de visualiser et de sélectionner une fiche à partir d'une liste alphabétique du nom des auteurs.
Le bouton "Liste Interprètes" permet de visualiser et de sélectionner une fiche à partir d'une liste alphabétique des interprètes.
Modifier et trier les catégories et les thèmes
A tout moment vous pouvez modifier le nom, supprimer ou trier l'ordre des catégories et des thèmes (bouton "catégories - modifier" par exemple). Notez que le logiciel doit mettre à jour l'ensemble des fiches, ce qui peut prendre parfois quelques secondes ou minutes après la validation des modifications.
Modifier : Il suffit d'écrire le nom de la catégorie ou du thème à modifier et de cliquer sur "OK".
Trier : Utilisez les boutons "Haut" et "Bas" pour modifier l'ordre des catégories ou des thèmes. Cliquez sur le bouton "AZ Alpha" pour trier les catégories ou les thèmes dans un ordre alphabétique. Cliquez sur "OK" pour valider.
Supprimer :
Appuyez sur le bouton "poubelle" pour supprimer une catégorie ou un thème qui n'est plus utilisé.
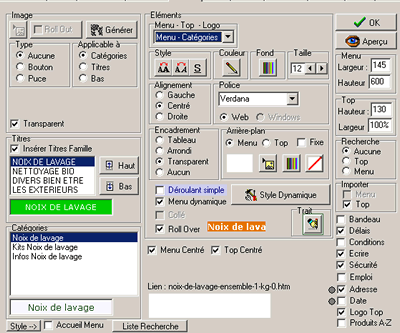
REMARQUE : si vous ajoutez, enlevez ou triez l'ordre des catégories il faut de fait modifier les boutons du MENU, dans le cas où vous avez choisi de mettre un bouton pour chaque catégorie.. Allez à l'onglet MENU, vérifiez que votre nouvelle catégorie est bien présente. Si c'est le cas, cliquer sur la première catégorie : vous devez constater qu'un bouton apparaît avec le nom de la catégorie. Vérifiez la couleur du texte DANS LE CADRE EN DESSOUS (pas sur le bouton qui est sur le fond général du site), par exemple noir. A ce moment-là, vous pouvez modifier la couleur, la taille, la police, etc… Quand tout semble correct, cliquez sur le bouton "Générer" en haut. Cliquez éventuellement ensuite sur "Roll Out" qui devient "Roll Over" : la couleur du texte devient par exemple bleue (NAVY). Libre à vous de modifier cette couleur, celle du texte au passage de la souris. Cliquez ensuite sur "Générer". Vérifiez (appuyer sur le bouton "Aperçu" en haut à droite).
Construire le site complet
Lorsque vous avez modifié des éléments et que vous constatez quelques anomalies, il est nécessaire de reconstruire le site en appuyant sur le bouton "construire site complet".
En cas de modification ponctuelle d'une page déjà existante : commentaires, prix, etc... un simple aperçu suivi du transfert suffit à modifier le site en ligne. Il n'est pas besoin de reconstruire tout le site.
La construction du site est exclusivement en HTML. Le site final comporte 3 parties principales: le menu de gauche, le menu du haut(top) et la partie principale (accueil et fiches articles).
Selon le nombre de références la construction du site peut prendre de quelques secondes à plusieurs minutes.
Quels sont les avantages d'une construction complète du site en HTML ? :
- Vous pouvez visionner le site entièrement avant de le transférer.
- Les internautes pourront naviguer sans attendre la construction de leurs pages.
- Les moteurs de recherche indexent des pages HTML beaucoup plus facilement que les pages dynamiques.En outre, Magkit est conçu pour faciliter le positionnement des pages dans les moteurs de recherche, avec une simple optimisation faite par nos services sur devis, votre site aura la quasi certitude de se positionner correctement dans les moteurs et notamment Google.
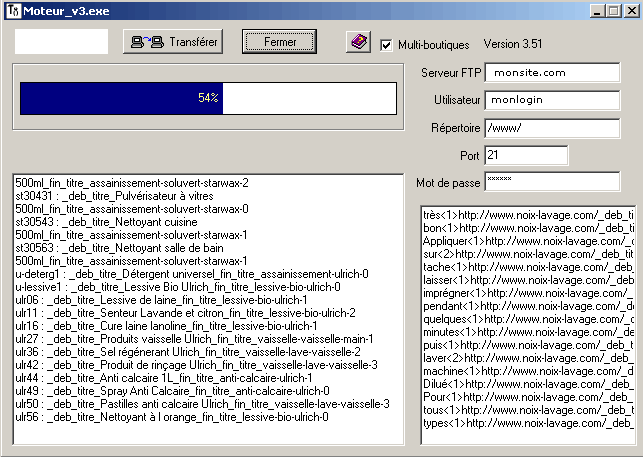
Transfert de la boutique sur Internet

Le site ne devient accessible au public qu'à partir du moment où il est présent sur un serveur Internet. Le but du transfert est justement de transmettre les différentes pages du site à un ordinateur distant.Vous devezpour cela avoir un hebergementpour votre site. AlpeSite propose ce type d'hebergement professionnel : voir http://www.magkit.com/hebergeurs.htm
Le transfert n'est possible qu'après avoir défini les menus, la page d'accueil, les conditions de vente et la page d'index.
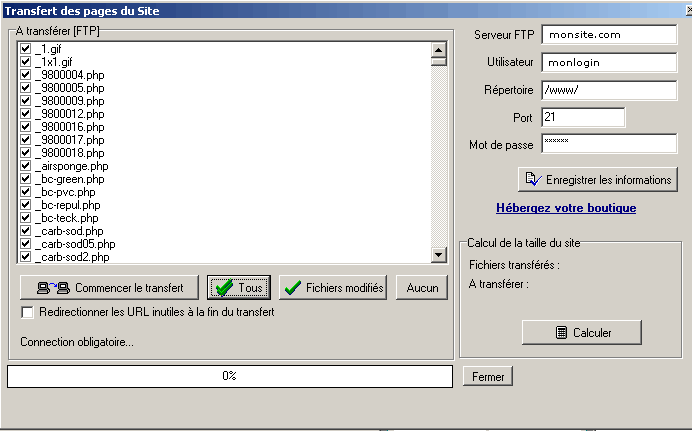
Réalisation d'un transfert
1.Appuyer sur le bouton "Transfert".
2.Si vous venez de reconstruire le site répondez "non" à la question posée. Dans le doute, répondez "oui" puis revenez au transfert.
3.Le logiciel sélectionne les fichiers à transférer, c'est-à-dire ceux qui ont été modifiés. Vous pouvez aussi ajouter ou enlever des fichiers "à la main" en cochant ou décochant les cases devant chaque fichier.
4.Pour commencer le transfert, appuyez sur le bouton "Commencer le transfert".
ATTENTION : avec certains systèmes d'exploitation comme XP il est souvent necessaire de se connecter AVANT toute opération de transfert.
A l'heure actuelle, avec le developpement de l'ADSL, la connection est pratiquement permanente et initerrompue, donc en principe aucun souci de transfert.
Erreur de socket : lors d'un transfert, ce message d'erreur peut apparaitre. Il n'est pas du fait de votre hebergement mais de votre connection. Micro coupures internet, arret de connection, etc....verifiez votre connection ou recommencez le transfert.
Initialisation du transfert
serveur FTP : nom du serveur sur lequel votre boutique va être hébergée. Il commence en général par ftp (exemple: ftp.nomdedomaine.com) ou tout simplement votre nom de domaine ( nomdemondomaine.com )
utilisateur : nom utilisateur ou ID utilisateur fourni par votre hébergeur.
Répertoire : répertoire d'accueil de votre boutique, souvent /www/ ou /htdocs/ .
Attention de bien mettre les barres obliques avant et après le nom du répertoire.
Port : En général le 21. Consultez votre hébergeur si cela ne fonctionne pas.
Mot de passe : Indiquez ici le mot de passe fourni par votre hébergeur.
N'oubliez pas d'enregistrer les informations pour ne pas avoir à les remettre à chaque transfert.
Transfert des tous les fichiers : Il est utile de temps en temps de transférer tous les fichiers, c'est indispensable par exemple si vous changez d'hébergeur, vous devez cliquer sur le bouton "Tous". Le bouton "Aucun" enlève toutes les sélections
Calculer : Cliquez sur le bouton "Calculer" pour évaluer la taille du transfert de votre site.
Redirection : Les moteurs de recherche indexent les pages de votre site. Quand vous supprimez une page, une categorie, etc... les pages qui sont sur votre hébergement ne sont pas supprimées, elles peuvent donc apparaitre suite à une recherche spécifique d'un internaute sur un moteur de recherche, indépendemment de votre menu.Il est donc necessaire dans ce cas de faire une "redirection", l'internaute qui ouvrira une de ces pages sera alors immediatement redirigé vers la page d'accueil de votre site, sans rique donc de commander un article qui n'existe plus. Mais vous beneficiez toujours de l'indexation de la page redirigée par le moteur de recherche, jusqu'à ce que celui ci la supprime définitivement de sa base de données.
Les balises HTML
Pour enrichir les styles des textes vous pouvez insérer des balises HTML.
Les plus courantes sont les suivantes :
balises fonction
<BR> Retour à la ligne
<B> Texte en gras</B>
<u> souligné </u>
<FONT> Style, taille et couleur de la police de caractère.</FONT> /
Exemple : <font face = "arial" size=3 color="red">Texte</font>
<IMG src="image.jpg"> : pour insérer une image.
L'image doit être présente dans le répertoire /import.
<a href ="http://www.unsite.com" target ="_blank">Mon site </a> :
code qui perment de faire un lien vers un autre site, ou vers une page de votre site.
le Target indique d'ouvrir avec une nouvelle fenetre (_blank) ou dans la même (_top)
Toutes les cases "texte" de Magkit acceptent les balises HTML, le choix des présentations des commentaires dans les fiches articles est donc infini.
Vous trouverez sur internet de nombreux sites pour vous guider dans le html, Tapez "balises html" dans un moteur de recherche...
Répertoire Import
Pour importer des images, des pdf, ou des pages HTML qui ne sont pas directement liées au logiciel, il suffit de les placer dans le répertoire import. Tous les éléments de ce répertoire sont automatiquement transférés sur le serveur. Vous pouvez ainsi par exemple créer un pdf pour un détail article, pdf que vous placerez dans le repertoire import, et que vous appelerez dans le commentaires de la fiche article, avec le code <a href...
<a href="monficher.pdf" target="_blank"> Télécharger le PDF</a>.
Vous pouvez aussi rajouter des images dans le commentaire, autres que celles prévues déjà par la fiche article, toujours en les plaçant dans le repertoire import et en les appelant avec le code <img src="monimage.jpg">
Obligations légales
Une fois transféré et référencé votre site devient public et soumis à des obligations légales comme son inscription auprès de la CNIL : http://www.cnil.fr.
N'oubliez pas non plus de bien compléter les informations contenues dans la page des conditions de vente.
Scripts Paiement Sécurisé - Panier de commande
Afin de permettre aux clients de commander et de payer en ligne votre boutique doit non seulement être installée chez un hébergeur Internet mais utiliser une plate-forme de paiement sécurisé.
En vous inscrivant aux scripts AlpeSite vous bénéficiez d'un mois gratuit et d'un service au meilleur prix d'abonnement du marché, à partir de 5 EUR HT par mois sans frais de setup. http://www.alpesite.com
Remarque : ce logiciel est conçu en partenariat avec la plate-forme SSL AlpeSite.
Nous pouvons néanmoins le rendre compatible avec toute autre plate-forme de votre choix (devis sur demande).
AlpeSite a developpé des petits logiciels, directement liés à son panier de commande et qui peuvent faciliter la gestion de votre site :
Les modules payants du panier de commande :
- Remise client, cheque cadeau : http://www.magkit.com/module.htm#anc6
- Gestion des commandes : http://www.magkit.com/module.htm#-anc1
- Gestion de stock : http://www.magkit.com/module.htm#anc7
- Panier de commande personnalisé : http://www.magkit.com/module.htm#anc7
- Suivi de commande client : http://www.magkit.com/module.htm#qm
- Vignettes articles sur panier de commande : http://www.magkit.com/module.htm#anc9
Hébergement Internet de la boutique
Tant que votre boutique n'est pas transférée chez un hébergeur (ou sur vos propres serveurs) elle n'est pas accessible au public.
Il existe en gros deux possibilités pour héberger votre boutique :
1/ Chez un hébergeur de sites professionnels gratuits rémunéré par la publicité
2/ Chez un hébergeur de sites professionnels payant : vous aurez l'avantage d'éviter la publicité. Choisissez plutôt un hébergement avec nom de domaine et un espace suffisant (minimum 50Mo). Inutile de prendre des options e-commerce ou un certificat de sécurité puisque toute la gestion sécurisée est assurée avec les scripts AlpeSite. Le coût moyen d'un tel hébergement se situe entre 10 EUR à 20 EUR par mois sans frais de setup.
Nous proposons des solutions d'hébergement sur www.magkit.com
Remarque : bien entendu, rien ne vous empêche d'utiliser dans un premier temps de mise en place les pages perso de votre fournisseur d'accès Internet et de décider de transférer ensuite votre site vers une autre structure mieux adaptée.
Nous deconseillons néammoins l'usage de page perso pour heberger un site e-commerce, le type même de ces pages ne donne pas l'image d'un site réellement professionnel.
Les différentes étapes
Pour bien démarrer dans l'utilisation du logiciel, il est nécessaire de bien suivre les étapes suivantes, dans l'ordre :
1. Identification de la boutique.
2. Faire des fiches de produits: vous pouvez commencer par en faire 2 ou 3 avec différentes catégories, thèmes et styles.
3. Déterminer les menus, la page d'accueil, les conditions de vente, la page d'index : prévoir un minimum d'éléments.
4. Construire le site complet.
5. Transfert du site sur Internet.
Créer et charger une fiche
Commencez par la inscrire la référence, (ex: ref001) puis inscrivez une catégorie, le titre, le prix, etc... et le thème (sous catégorie).
Faites OK et aperçu, votre fiche article apparaitra, elle est créée.
Pour charger une fiche existante, il suffit soit d'inscrire sa référence, soit de cliquer sur la référence dans le menu FICHES à droite de l'écran. Le menu FICHES récapitule les fiches existantes dans l'ordre alphabétique.

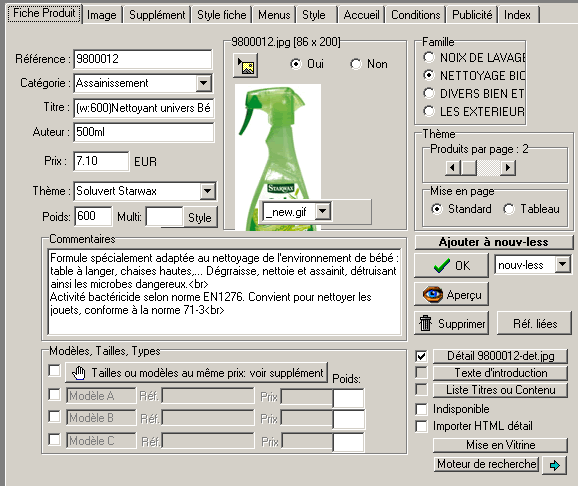
Les éléments d'une fiche
Référence : Différente pour chaque produit, la référence doit si possible ne comporter que des caractères alphanumériques (lettre et chiffres Exemple:L001). Pour ajouter un nouveau produit, il suffit d'inscrire une nouvelle référence et de compléter la fiche. Bien qu'en théorie le logiciel n'est pas limité, il a été conçu pour une boutique de 10 à 1500 références : au-delà les temps d'exécution risquent d'être trop longs.
Catégorie : Les produits doivent être classés dans des catégories (Loisirs, meubles). Les noms des catégories constitueront le menu du site, elles ne doivent donc pas être trop nombreuses, une 30 taine de catégories semblent un maximum. Pour créer une nouvelle catégorie, il suffit d'inscrire son libellé dans la case catégorie. Attention de ne pas écrire des noms trop longs à cause de l'utilisation du nom des catégories dans les menus et pour la sauvegarde des données. Une catégorie ne peut appartenir qu'à une seule des 4 familles à la fois.
Titre : Il n'est pas utile de reprendre dans le titre du produit le nom de la catégorie et le thème puisque ceux-ci seront déjà inscrits en haut de la page. Le titre doit être à la fois court et complet. Ex: Clavier ultrasensoriel.
Auteurs : Réservé aux familles "Livres" et "Audio" : indiquer le nom de l'auteur ou d'un interprète.
Prix : Ecrire le prix du produit uniquement en chiffre (sans la devise). Ex : 13,45 ou 50. La devise est celle choisie dans identification.
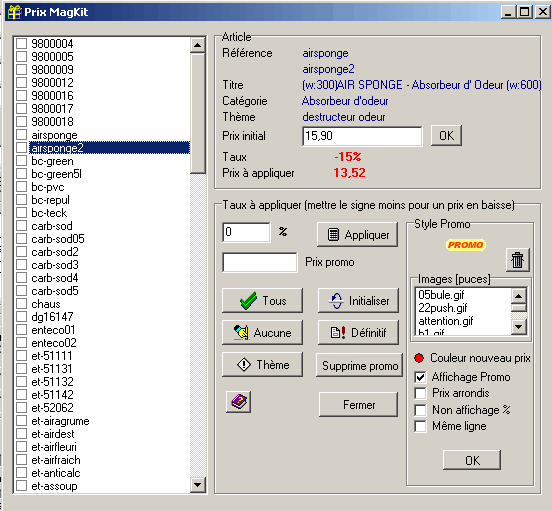
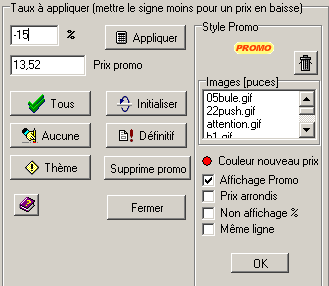
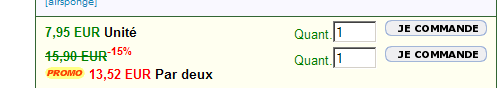
Possibilité de modifier les prix à la volée ou pour une promotion en allant à Construction --> Modification des prix
Thème : Chaque catégorie doit être subdivisée en 1 ou plusieurs thèmes qui vont permettre de classer les produits et à l'utilisateur de pouvoir s'y retrouver dans sa recherche. Exemple de thème : Informatique. Pour créer un nouveau thème, il suffit d'inscrire son libellé dans la case thème. En principe on ne devrait pas dépasser une vingtaine de thèmes par catégorie. Attention de ne pas écrire des noms trop longs à cause de l'utilisation du nom des thèmes dans les pages et la sauvegarde des données. Les mêmes thèmes peuvent etre repris dans des catégories différentes.
.
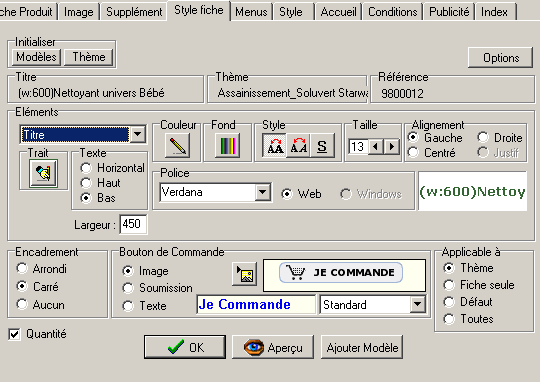
Style fiche : Permet d'accéder au style de la fiche pour en définir les formes et les couleurs.
Commentaires : Description détaillée du produit, à la fois technique et argumentée. Possibilité d'utiliser des balises HTML pour agrémenter le style du texte.

Include : Fonction inclusion
Cette fonction permet d' inclure un texte à n'importe quel endroit du commentaire d'une fiche et de la fenetre "texte" de la page d'accueil, elle doit avoir la forme <#=votre_texte.txt">.
Le fichier "votre_texte.txt" devra être mis dans le dossier "include" de Magkit. c:\magkit\include\
La balise doit etre placée seule sur une ligne.
Ce fichier texte peut etre aussi de format html,etc... Si le fichier appelle une image, celle ci devra etre placée dans le repertoire c:\magkit\import\.
Avantages :
-
Le texte sera inséré sur chaque fiche où le logiciel trouvera la balise <#=votre_texte.txt">.
- Le nombre de balises est illimité, chaque fichier inclus ayant un nom différent, <#=commentaires_1.txt">, <#=commentaires_2.txt">, <#=commentaires_3.txt">, etc....
Module "édition multi-fiche" , (supplémentaire payant)
En complément à la fonction précédente, ce module permet de supprimer ou modifier "à la volée" un mot ou une phrase du commentaire de toutes ou une partie des fiches sélectionnées (par catégorie, thème, ou case à cocher individuelle).
Avantage :
-
permet de faire une modification, corriger une faute d'orthographe, sur les fiches de manière plus rapide.
- insere un texte en haut ou en bas du commentaire de toutes les fiches selectionnées. Pratique pour inserer automatiquement la balise de la fonction "inclusion" précédente.
(a commander sur http://www.magkit.com/module.htm#anc16)
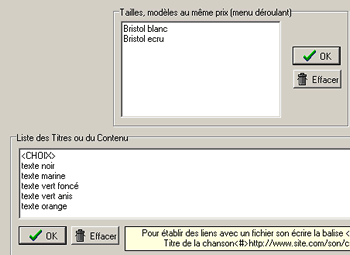
Modèles, tailles : Si vous avez différentes tailles ou modèles à proposer avec le même prix, cochez la case Tailles ou modèles au même prix.
Si le nombre de types ne dépasse pas 3 (c'est le cas standard des éditions musicales avec un album sous forme de CD, K7 et Vidéo), vous pouvez utiliser cette fonction au lieu de faire 3 fiches différentes. Il est obligatoire d'inscrire une référence et un prix pour chacun des modèles même si ceux-ci sont identiques. Pour activer cette option, cochez la ou les cases des types situées à gauche. Voir également menu pour définir les boutons de commande correspondants. Si le produit comporte plus de 3 modèles différents utilisez tailles ou modèle au même prix .

Possibilité de faire un 2eme déroulant en utilisant la fenêtre "liste des titres ou contenu", en inscrivant le code <CHOIX>, puis en plaçant les valeurs de la liste, vous obtiendrez un 2eme déroulant sur la fiche article pour choisir par exemple la Taille, et la Couleur d'une chemise.


Familles - Titres
Le logiciel prévoit 4 grandes familles de catégories (Exemple : produits, livres, audio et services). Le nom des familles peut être modifié (onglet Style).
Les familles "Livres" et "Audio" permettent d'ajouter le nom des auteurs et des interprètes à la fiche
Voir également les éléments des menus. Il n'est pas indispensable des les utiliser toutes les 4, de même vous ne serez pas obligé de faire apparaitre le nom de la famille dans le menu.

Produits par page
Nombre de produits qui seront présents sur une page. Pour les fiches qui comportent des images, 2 ou 3 semblent un maximum, sinon l'utilisateur devra descendre bien au-delà de l'écran pour visualiser les produits. Option valable pour le thème en entier.
Pour une mise en page tableau, le nombre de produits par page peut être important : 20, 30.
Remarque : nécessite de (re)construire site complet pour visualiser les changements.
Mise en page
Standard : Les fiches d'un même thème se présentent sous une forme classique et indépendante.
Tableau : Toutes les fiches d'un thème sont présentées en tableau, les unes en dessous des autres, avec ou sans l'image de l'article à gauche. Prévoir dans ce cas des images un peu plus petites, le visuel en sera amélioré.

Validation de la fiche
Enregistre la fiche (les éléments de la fiche sont également enregistrés lors de la visualisation ou d'un changement de fiches)
Aperçu
Aperçu de la fiche visualisée par votre navigateur. A utiliser très souvent pour vérifier l'aspect final du site et les changements éventuels. C'est le navigateur installé -par exemple Internet Explorer ou Firefox qui affiche les pages du site : pour revenir au programme il faut penser à fermer le navigateur (en cliquant sur la croix en haut à droite). L'utilisation de l'Aperçu sauvegarde automatiquement les éléments en cours.
Lors d'une modification d'une fiche article (le prix par exemple, ou un commentaire), il n'est pas necessaire de reconstruirele site complet, un aperçu de la fiche puis le transfert suffit à mettre à jour la page article concernée.
Supprimer
Suppression d'une référence (la fiche change d'extension *.bak). Le produit ne sera plus visible après la construction du site.
Si la fiche etait sur une page seule, celle ci devra donc être redirigée vers la page d'accueil de votre site, pensez donc à cocher la case "rediriger les urls inutiles à la fin du transfert".
Si vous avez fait une mauvaise manoeuvre : La fiche supprimée est toujours présente dans le repertoire c:\magkit\ avec l'extension .bak.
vous pourrez donc la récupérer si necessaire en remettant le nom de la référence et en appuyant sur le bouton "ENTRER" de votre clavier ou en modifiant l'extension .bak en .ref.
La fiche sera de nouveau présente dans le logiciel Magkit, après avoir rouvert celui ci. Pensez alors à la réenregistrer apres l'avoir selectionnée.
Texte d'introduction

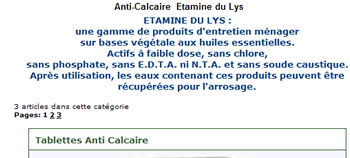
Le bouton texte d'introduction permet d'arriver sur la page onglet "supplément". Texte visible au-dessus de la fiche produit.
Appuyer sur le bouton "OK" pour valider votre texte.
Pour supprimer le texte, cliquez sur le bouton "poubelle".
Les textes d'introduction sont utiles pour donner un titre à une série de produits d'un même thème. Par exemple : "Nouvelle collection de untel".

Indisponible
Un produit indisponible est présent sur le site mais il ne peut pas être commandé (donc aucun bouton de commande). Pour rendre un produit indisponible, il suffit de cocher la case. Utile pour les ruptures de stock. Le bouton de commande sera alors supprimé.
Il est également possible de placer un autre bouton (ex : rupture de stock) en achetant le module supplémentaire correspondant.
http://www.magkit.com/module.htm#anc14
Eco taxe et Poids des articles

Eco taxe : Il est légalement obligatoire de l'afficher sur votre site pour les articles qui y sont soumis.
En activant la case Ecotaxe de l'onglet Style, une case Ecotaxe apparaitra sur toutes les fiches articles.

Poids des articles : concerne les utilisteurs qui auront choisis d'appliquer un tarif de transport au moids de la commande. Cette case est a activer dans l'onglet Style.
Une case poids apparait dans chaque fiche article, le poids est à indiquer en grammes.
Le calcul des frais de port se fera automatiquement pour toute commande, en fonction de la grille de poids que vous aurez choisi dans le script du panier de commande (ex: colissimo europe)

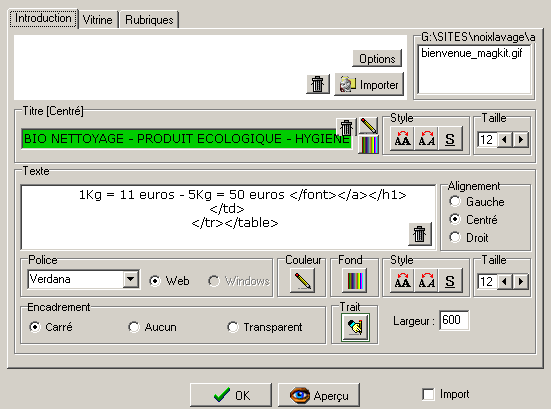
Introduction page d'accueil

L'introduction, c'est l'image et/ou le texte qui se trouve en haut de la page d'accueil du site. Selon vos besoins elle peut comporter plusieurs éléments :
- Une image à placer dans le répertoire c:\magkit\accueil\ (extensions gif ou jpg), possibilité d'import.
A ce niveau, il faut penser à une image du style "Bienvenue sur le site..."
- Un titre : vous pouvez choisir la couleur du titre (crayon), le style (appuyer sur les boutons Gras, Italique, Souligné pour activer ou désactiver), la taille.
- Un texte : choix couleur du texte, style, taille, couleur du texte et du fond.
Remarque : Utilisation possible des balises HTML, en particulier pour les retours à la ligne : pour "forcer" un retour de ligne, il faut écrire la balise HTML <BR> à la fin de la ligne.
Supprimez ou effacez le contenu à l'aide du bouton "poubelle".
Autres possibilités : choix de la police de caractère, choix de l'alignement, de l'encadrement : arrondi, carré, aucun(avec couleur du fond) ou transparent, de la couleur du cadre - trait, de la largeur du cadre en pixels.
Appuyez sur le bouton "Aperçu" pour constater les modifications.
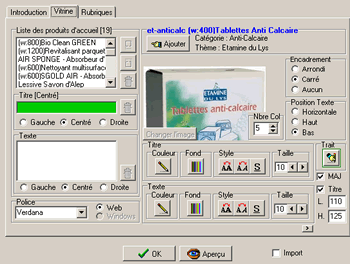
Produits en promotion page d'accueil

Produits qui seront présents sur la page d'accueil. Le principe est de mettre en avant certains produits avec un lien direct vers la page de vente.
Ajouter un produit sur la page d'accueil : Pour ajouter un produit sur la page d'accueil, il faut d'abord charger la page de la référence (fiches à droite de l'écran, appuyer sur le bouton "Mise en Vitrine" sur la fiche produit).
Si tout se passe bien, l'image du produit à promouvoir se trouve sur la page "promo", ainsi que la catégorie et le thème.
Si vous êtes d'accord pour introduire ce produit sur la page d'accueil, appuyez sur "ajouter". Le produit s'ajoute à la liste des produits. Vous pouvez alors compléter le titre et le texte qui va accompagner l'image, ainsi que changer celle ci pour une plus petite si necessaire.

Supprimer un produit de la page d'accueil : Vous pouvez également supprimer un produit de la liste (bouton "poubelle") ou modifier l'ordre des produits (bouton image "Haut", bouton image "Bas").
Style du titre : Le titre doit être court et précis (exemple : Arts de la Table). Vous pouvez l'aligner à gauche, à droite ou le centrer, choisir une couleur de fond, de texte, style (gras, italique, souligné) et la taille. Cochez la case "MAJ" pour que tous les titres soit en majuscule. Si vous ne souhaitez pas de titre, décochez la case "Titre".
Style du texte : Vous pouvez aligner le texte à gauche, à droite ou le centrer et choisir une couleur de fond, de texte, style (gras, italique, souligné), la taille.
La police de caractères est la même pour les titres et les textes.
Encadrement : Les produits sur la page d'accueil peuvent être encadrés avec un arrondi ou sans arrondi (ou aucun si vous ne voulez pas de cadre). La couleur du cadre est définie par le bouton "Trait".
La position du texte et de l'image : Vous avez le choix entre 3 positions du texte : en haut (image en dessous du texte), en bas (image en dessus du texte) ou horizontale (image à gauche ou à droite du texte le selon l'alignement du texte.
Changer l'image : L'image par défaut est celle de la fiche. Vous pouvez en insérer une différente mais il faut d'abord la placer dans le répertoire de MagKit. Permet d'avoir une présentation régulière des produits en page d'accueil.

Nombre de produits par ligne : Par défaut 2 produits par ligne sont affichés. Vous pouvez modifier le nombre de produits de 1 à 9 selon vos besoins en vous servant de l'ascenseur "Nbr Col".
Les produits sont disposés en colonnes, dans l'ordre de la liste. Vous pouvez bien entendu, et à tout moment, visualiser les modifications.
La vitrine est limitée à 40 articles.
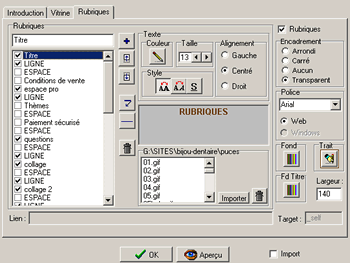
Rubriques de la page d'accueil

La page d'accueil prévoit différentes rubriques destinées à l'utilisateur. Certaines rubriques sont d'origine donc non modifiables mais vous pouvez en ajouter comme bon vous semble.
Cochez ou décochez la case "rubriques" pour que le "menu" rubriques soit ou non présent sur la page d'accueil.
Ajouter une rubrique : Ecrire le nom de la rubrique (il s'agit d'une référence, pas du texte présent sur le site) et appuyer sur le bouton PLUS (+).
Le texte qui sera inscrit est celui qui se trouve dans le cadre au milieu de la page. Par exemple pour la rubrique "titre", VOTRE ESPACE. Le texte peut comporter des balises HTML.
Insérer une puce : Il est également prévu d'insérer une "puce" à gauche du texte. L'image doit être présente dans le répertoire "puces ".
Prise en compte de la rubrique : Cochez la case pour que la rubrique apparaisse ensuite dans le "menu" des rubriques, décochez la case pour qu'elle n'apparaisse pas. Vous pouvez supprimer définitivement une rubrique à l'aide du bouton "poubelle", mais il est plus judicieux de conserver une rubrique et de la décocher.
Insérer des espaces et des lignes : Espaces : bouton flèche. Lignes d'espacement (bouton ligne).
Modifier l'ordre des rubriques : Utiliser les boutons image "Haut" et "Bas" pour modifier l'ordre des rubriques. Liens
En ajoutant une rubrique vous avez la possibilité de la lier à une adresse Internet (exemple www.monsite.com) et de spécifier le cadre d'accueil "Target". Par défaut "principal", le cadre central de votre boutique. (_BLANK charge le lien dans une nouvelle fenêtre et _TOP dans la totalité de la fenêtre).
Publicité : Pour insérer une publicité il faut d'abord aller à l'onglet "publicité" et écrire le script de la publicité. Revenez ensuite à l'onglet "Accueil-Rubriques" et inscrivez une nouvelle rubrique avec le numéro de votre publicité, par exemple pub#1. Cochez la case pour activer la rubrique.
Remarque : les scripts de publicité n'étant actifs que sur Internet, vous devriez donc avoir une invitation pour vous connecter lors de la visualisation.
Style : Chaque rubrique peut avoir sa propre couleur de texte (bouton "crayon"), son propre style (gras, italique, souligné), sa taille et son alignement.
Aspect : encadrement : le "menu" rubriques peut être encadré en arrondi ou en carré. La couleur du cadre est définie par le bouton "Trait". Vous pouvez décider de n'avoir pas de cadre (aucun avec la couleur de fond et transparent sans couleur de fond).
police des caractères
fond : couleur de fond des textes du "menu" rubriques.
Fd Titre : couleur de fond du titre du "menu" rubriques.
largeur : largeur en pixels du "menu" rubriques.
Dans tous les cas, il est possible de visualiser la page d'accueil, de retrouver ou d'ajouter un modèle de style.

Supplément
L'onglet supplément complète la fiche d'un produit en y ajoutant deux éléments :
Le texte d'introduction qui sera placé en en-tête
La liste des titres ou contenu qui se trouvera en dessous du commentaire. Ex: les différents titres d'un album.
Liste des titres ou contenu
Pour certains produits, il peut s'avérer utile de compléter le commentaire par un descriptif détaillé comme des titres d'un album de musique, des composants techniques, des matières...


Pour établir des liens avec un fichier son ou vidéo écrire la balise <#> suivi du lien : Titre de la chanson<#>http://www.site.com/son/chanson.rm
Appuyer sur le bouton "OK" pour valider votre texte.
Pour supprimer le texte, cliquez sur le bouton "poubelle".
Style de la fiche

Modifier les couleurs, les formes, les boutons de la fiche d'un produit. Avant toute chose, indiquer à quel(s) fiche(s) vont s'appliquer les données.
Applicable à
Thème : Par défaut les modifications concernent toutes les fiches d'un même thème non enregistrées en "Fiche seule".
Fiche seule : Seule la fiche en cours va être concernée par les modifications.
Toutes : Les modifications vont s'appliquer à toutes les fiches non enregistrées en "Fiche seule".
Défaut: concerne les fiches qui n'auront pas été selectionnées comme fiches seules, ou comme thème spécifique.
Modèles : Permet de charger des modèles de style d'origines ou ajouter par l'utilisateur. Voir tableau particulier.
Thème : Cliquer le bouton "Thème" pour charger le style du thème de la fiche, utile par exemple lorsque le style est en "Fiche seule" et que vous voulez retrouver le style initial.
Eléments : Voir le Style des différents éléments de la fiche.
Encadrement
Arrondi : La fiche comporte des bords arrondis.
Carré : Encadrement sans arrondis, rectangulaire.
Aucun : La fiche ne comporte pas de cadre, mais elle n'est transparente (couleur du fond).
Bouton de Commande
"Bouton" qui permet aux clients de commander un produit. Il peut-être de 3 formes différentes :
Image : A choisir parmi les boutons proposés (appuyer sur le bouton Image). Pour utiliser des boutons non présents, il faut les placer dans le répertoire "boutons" (importer) - formats gif ou jpg
Soumission : Bouton gris classique pour les soumissions. Le texte par défaut et Je Commande. Style à modifier dans Eléments - Commande.
Texte : Texte simple. Par défaut Je Commande. Style à modifier dans Eléments - Commande.
Un bouton différent peut être défini par modèle (Standard + 3 modèles. Voir Fiche).
Les autres commandes
OK : Validation des données entrées.
Quant : case quantité à utiliser pour permettre le choix direct de quantité sur la fiche article. Il est aussi possible de modifier la quantité sur le panier de commande. Cette case peut etre decochée en cas d'articles importants (réfrigérateur, lave linge) pour lesquels on suppose que l'intenaute ne va pas en commander plusieurs.
Aperçu : Permet de visualiser la fiche.
Ajouter Modèle : Ajoute le style en cours aux modèles.
Style des menus
L'affectation et la modification du style des menus est l'opération la plus complexe que vous aurez à faire. Pour débuter vous pouvez vous servir des modèles (bouton "Ouvrir Modèle"), faire des essais et voir le résultat à l'aide du bouton "Aperçu" ou ajouter un nouveau modèle.
Les éléments : Choisir un élement pour lui affecter les styles du texte, une image, une puce ou un effet roll over. Vous pouvez également insérer votre logo.
Les différents menus.
Le menu gauche qui reprend les familles et les catégories avec les liens sur la page de la première référence de chaque catégorie.
Le menu du haut qui comporte différents items d'informations, l'adresse ou un bandeau.
Le menu de recherche qui aide l'internaute à retrouver plus facilement un ou des produits particuliers.
Les menus peuvent se présenter sous forme de texte, d'images, de puces ou de listes déroulantes.
Les styles peuvent être générés, affectés à l'ensemble d'une catégorie ou, au contraire, spécifiques à un seul item : personnalisation maximum vos menus. Possibilité également de placer un fond en couleur ou un arrière-plan.
Les modèles : Appuyez sur le bouton "Ouvrir Modèle". Chargez un modéle. ATTENTION : si le modèle contient des images ou des puces comme par exemple "fleches.mnl" il faut adapter les images à vos références : cliquer sur la première catégorie puis sur le bouton "générer". Le cas échéant recommencez en basculant le bouton "Roll Over" ou pour le logo.
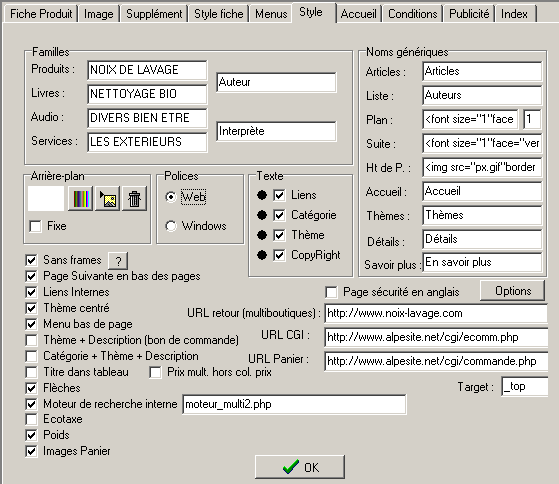
Style général
ATTENTION : La partie "Style" concerne un certain nombre d'éléments dont la modification peut avoir des conséquences sur le bon fonctionnement de votre boutique.
Famille : Nom des familles de produits, par exemple vous pouvez changer "produits" par "articles". Le texte modifié sera affiché dans le menu si du moins vous décidez de le faire apparaître (voir Style des menus). De la même façon, il est possible de modifier les termes "Auteurs" et "Interprète".

Noms génériques : Noms donnés au niveau des listes de produits et des auteurs. Ces noms se retrouvent entre autres dans le menu "Recherche" Articles A-Z. Vous pouvez par exemple remplacer "Articles" par "Produits".
Arrière-plan : Couleurs ou image de l'arrière-plan des fiches.
Polices : Voir polices.
Couleur des liens et des textes : Vous pouvez également choisir la couleur des liens et des textes pour les pages de la couleur de l'arrière plan ou de l'image.
Sans frame : case cochée par défaut pour une présentation plus actuelle de votre site, sans frames (cadres). Cette case doit etre décochée si vous préférez voir votre menu et le top rester fixe au défilement de la page. Actuellement deconseillé pour un bon positionnement dans les moteurs de recherche.
En cas d'utilisation "catalogue hors ligne" cette case doit etre decochée.
Page suivante en bas de pages : Cochez cette case si vous voulez que "page suivante" s'affiche à la fois en haut et en bas de la page.
Liens internes : Cochez cette case pour que l'utilisateur aille directement à un produit présent sur la page. Inconvénient : si le produit est situé assez loin, le thème et les indications du haut de page ne seront plus visibles.
Thème + Description : Cochez cette case pour que la description du produit reprise dans le bon de commande comprenne à la fois le nom du thème et le titre du produit.
Catégorie + Thème + description : Cochez cette case pour que la description du produit reprise dans le bon de commande comprenne à la fois le nom de la categorie, du thème et le titre du produit.
Thème centré : Si la case est cochée, la catégorie et le thème inscrits en haut de la page seront centrés sinon ils se retrouveront à gauche.
Menu bas de page : Si la case est cochée, un menu en bas de page avec les catégories et le copyright sera inséré.conseillé pour permettre aux moteurs de suivre les liens plus facilement.
Moteur de recherche interne : Indiquer ici si vous avez installé un moteur de recherche, comme par exemple moteur.php, un module payant de MagKit disponible à la commande sur http://www.magkit.com et cochez la case si vous voulez que celui-ci soit pris en compte.
Titre dans tableaux : Insère ou non le titre de la fiche dans une présentation en tableau (standard/tableau).
URL retour multi boutiques et retour après panier : Fonction uniquement rattachée aux scripts de e-commerce AlpeSite. Elle vous permet d'indiquer si vous voulez que vos clients retournent sur une page spéciale pour ajouter un nouveau produit à leur panier de commande. Par exemple sur une page d'accueil spécifique à une boutique. Possibilité également de retour vers la page de thème (cliquer sur le bouton "Thème" ou inscrivez le mot "theme").
URL CGI : Chemin pour trouver les scripts CGI sécurisés. Pour le panier AlpeSite : http://www.alpesite.net/cgi/ecomm.php
Bouton OK : Validation des données. Les modifications ne seront visibles qu'après (re)construction du site.
Modules supplémentaires (payant) :
- bandeau Gauche-Droite : http://www.magkit.com/module.htm#anc5
- Images vignettes des articles choisis dans le panier de commande : http://www.magkit.com/module.htm#anc9
Les styles
Les styles concernent les couleurs, formes, aspect de la boutique. Vous pouvez facilement modifier et adapter votre site à vos besoins. Trois types de style :
Le Style de la fiche
Le Style des menus
Le Style général
Arrière-plan
Le choix des couleurs du fond se fait en appuyant sur le bouton avec les différentes couleurs.
Vous pouvez également choisir une image de fond en appuyant sur le bouton "image". Les images doivent être présentes dans le répertoire "/fonds" pour être acceptées (possibilité d'importer des images formats gif ou jpg).
Remarque : souvent les images de fond surchargent inutilement la boutique qui finit par ressembler davantage à des pages personnelles qu'à un site professionnel.
Pour supprimer l'arrière-plan cliquez sur le bouton "poubelle".
Cochez sur "Fixe" pour figer l'arrière-plan lors d'un scrolling.
Polices
Les polices utilisées sur le Web sont souvent les mêmes : Arial, Times... La raison est simple, il faut prévoir des polices qui pourront être reconnues par tous les ordinateurs. Nous conseillons donc vivement de ne pas activer Windows : même si la plupart des internautes fonctionnement avec Windows, ce n'est pas le cas des serveurs qui ont souvent des difficultés avec les accents.
Eléments de la Fiche Style
Les éléments :
Le style des principaux éléments de la fiche produit peut être modifié : Titre, nom de l'Auteur ou interprète, Commentaires, l'Image, la Référence, la Liste contenu, l'affichage du Prix, le nom des Types de produits et modèles, les Liens pour des fichiers vidéo ou sons, le texte du bouton de Commande et le texte d'Introduction.
Couleur :
Couleur du texte de l'élément.
Fond :
Couleur de fond de l'élément. Remarque : la couleur de fond de la page doit être définie dans style.
Style :
Style gras, italique ou souligné du texte de l'élément.
Taille :
Taille du texte de l'élément.
Alignement :
Position de l'élément choisi, par exemple placer le titre à gauche ou à droite.
Trait : Couleur du trait qui entoure la fiche.
Texte :
Position du texte de la fiche par rapport à l'image.
Police :
Police du texte de l'élément.
Largeur :
Largeur de la fiche en pixels.
Utilisez le bouton "Aperçu" pour ajuster.
Couleurs
Le choix des couleurs se fait en appuyant sur le bouton avec les différentes couleurs. En cliquant sur le bouton vous arrivez sur une palette représentant les couleurs de base. En activant le bouton "Définir des couleurs personnalisées" il est possible de définir les couleurs "Rouge-Vert-Bleu". Voir aussi couleurs Hexa
Couleurs HEXA
Les couleurs sont parfois définies en nombre hexadécimal. C'est par exemple le cas lors de la "récupération" de couleurs sur une page Web. Exemple de syntaxe HTML : <bgcolor="#FF00A1">. Le nombre hexadécimal à retenir est FF00A1 qui se rapporte aux 3 couleurs : Rouge, Vert, Bleu.
Il suffit ensuite de reporter ces chiffres dans le tableau des "couleurs personnalisées" pour obtenir et utiliser la même couleur. Vous pouvez aussi noter directement le code Hexadécimal dans la fenêtre révue à cet effet.
Style du texte
Appuyer sur les boutons pour activer ou désactiver le style du texte. Les 3 boutons concernent dans l'ordre : gras, italique et souligné.
Taille du texte
Choisir la taille du texte. Pour se rendre compte de l'effet d'un changement de taille, il est souvent nécessaire d'activer le bouton "aperçu".
Eléments des Menus
Les éléments des menus se décomposent en 4 parties menu gauche, logo, menu haut et menu recherche :

Menu gauche
Menu-Catégories : style des différentes catégories.
Menu-Titres : style des titres des familles.
Menu-Roll Over : style du texte au moment du passage de la souris.
Menu-Listes : style du menu déroulant.
Menu dynamique
Logo : Style du logo.
Menu haut
Bandeau : style du bandeau.
Top-Texte : style du texte des différents items du menu haut.
Top-Roll Over : style du texte au passage souris des items du menu haut.
Accueil : style du lien "Accueil". Voir items du menu haut.
Délais : style du lien "Délais". Voir items du menu haut.
Sécurité : style du lien "Sécurité". Voir items du menu haut.
Ecrire : style du lien "Ecrire". Voir items du menu haut.
Panier : style du lien "Panier". Voir items du menu haut.
Mode d'emploi : style du lien "Mode d'emploi". Voir items du menu haut.
Conditions : style du lien "Conditions de vente". Voir items du menu haut.
Top importé : en cochant la case importer top, dans l'onglet Menu, vous importer le top.htm que vous aurez fait vous même et placez avec ses images dans le repertoire \import\. vous avez aussi la possibilité d'appeler un top present directement sur un site web avec l'option "URL TOP DISTANT" de la fenetre "options" de l'onglet "Style". Dans ce cas vous inscrirez directement l'url de la page à appeler (ex: http://www.western-boutique.com/top.htm)
Recherche : Style du menu recherche.
Menu gauche
Le menu gauche, comme son nom l'indique, est le menu situé dans la partie gauche de la boutique.
Titres Famille : Titre des familles. Par défaut le titre des familles n'est pas inséré dans le menu, considérant qu'il n'est utile qu'à partir du moment où il y a plusieurs familles, ce qui n'est pas le cas le plus fréquent. Les titres peuvent se présenter sous la forme d'un texte, d'une puce + texte ou d'un bouton. L'ordre des catégories peut être modifié à l'aide des boutons "Haut" et "Bas".
Catégories : Le nom des catégories est automatiquement défini par l'élaboration des fiches produits. L'ordre des catégories (exemple : Loisirs, Cuisine, Meubles) peut être modifié à l'aide du bouton Catégories - Trier. Les catégories se présentent sous la forme d'un texte, d'une puce + texte ou d'un bouton ou d'une liste déroulante et utiliser la fonction roll over.
Le menu gauche peut également comporter le logo en haut du cadre et le menu recherche.
Encadrement : L'encadrement du menu gauche se présente (ou non) en tableau (bords carrés) ou avec des arrondis de la couleur du trait (bouton "Trait"). Aucun encadrement signifie que le trait est invisible et que seule la couleur du fond (bouton "Fond") apparaît. Encadrement Transparent : aucun encadrement ni de couleur de fond. Dans tous les cas, le bouton "Aperçu" vous permet de visualiser les résultats.
Largeur du menu : Menu-Largeur indique la largeur du menu gauche en pixels. Le seul moyen de vérifier si la largeur du menu est correcte est d'actionner l'aperçu.

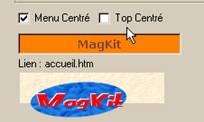
Menu centré : Le menu est situé au centre si la case est cochée ou à gauche si la case est décochée.
Arrière-Plan : Cocher la case "Menu", choisir un arrière-plan ou une couleur de fond. Possibilité de reproduire l'arrière-plan du style général.
Importer : Vous pouvez importer un menu gauche : il suffit de l'insérer dans le répertoire import -avec les images utilisées- et de cocher la case Importer - Menu. Il est toutefois impératif de vérifier la largeur et surtout de mettre les liens appropriés de chaque catégorie. Opération délicate réservée aux webmasters aguerris.
Menu déroulant
Pour obtenir un menu sous la forme d'une liste déroulante il faut:
- Cocher la case "Menu Déroulant".
- Choisir une couleur du texte et du fond.
- Eventuellement, prévoir des "pointillés" pour séparer les catégories.
- Pour modifier d'autres éléments de style, utiliser l'élément "Menu - Catégories".
Visualiser.
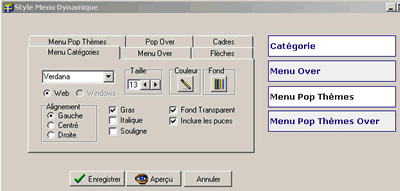
Menu dynamique
Afin d'obtenir le visuel direct des "themes" en roll over des catégories.Cochez la case "Menu dynamique" puis faites OK, Cliquez ensuite sur le bouton "Style dynamique, une fenetre de configuration du menu s'ouvrira alors, avec possibilité d'aperçu.

Module supplémentaire payant :
menu supplémentaire déroulant configurable : http://www.magkit.com/module.htm#anc15 qui permet de reprendre les references et de créer un déroulant en choisissant d'autres thèmes (meilleures ventes, promotions, etc....). Voir exemple sur http://www.boutique-de-mode.com (menu rapide)
Logo
Le logo de la boutique se situe en haut à gauche de l'écran. Pour modifier ou installer un logo :
Eléments Logo : Choisir "Logo" dans Menus - Eléments - Menu-Top-Logo
Logo en forme d'image : La plupart des logos se présentent sous la forme d'une image. Si c'est le cas, placez cette image dans le répertoire "menu_boutons". Exemple : logo.gif. Décochez la case "Texte" et cochez ou décochez la transparence. Visualisez le résultat.


Logo en forme de bouton : Vous pouvez également construire un logo à partir d'un bouton vierge en suivant la même procédure que celle du logo en forme d'image mais cette fois en cochant la case "Texte". Choisir le texte à afficher, le format et le style du texte avec la police de votre choix (le logo étant construit en image, la police peut être n'importe laquelle même fantaisiste, profitez-en !). Aligner enfin le texte centrer, Horizontalement et Verticalement. Visualisez le résultat.
Logo en forme de texte encadré ou non : Par défaut le logo est sous forme de texte. Le texte affiché peut être modifié ainsi que le format et le style du texte. Possibilité également d'encadrement et d'alignement.
Logo en forme de puce + texte : Le logo peut également se présenter sous la forme d'une puce et d'un texte encadré ou non.
Choix de la frame du logo : Le logo peut être soit dans le cadre du menu gauche, case "Logo Top" décochée, soit dans le cadre du menu haut, case "Logo Top" cochée. Le choix du cadre dépend de la largeur et de la forme du logo. Visualisez pour optimiser.
Menu haut (top)
Le menu haut, comme son nom l'indique, est le menu situé en haut de la boutique. Le menu du haut se compose :
Des items "menu du haut" : Bouton d'accueil, délais, sécurité, écrire, panier, mode d'emploi, conditions de vente. Cochez les items non obligatoires qui seront présents dans le menu top.
Le logo : Cochez la case "Logo Top" pour que le logo soit sur le menu du haut. Si la case "Logo Top" est décochée, le logo sera dans le cadre menu gauche mais néanmoins toujours en haut à gauche de votre boutique en ligne.
L'adresse : Vous pouvez inscrire l'adresse de votre boutique en cochant la case "Adresse". L'adresse reprend les éléments de la fiche d'identification, la couleur étant désignée par le petit rond à gauche de la case à cocher.
Le bandeau.
La date
Vous pouvez inscrire la date du jour avec le texte "Bonjour, nous sommes le..." en cochant la case "Date", la couleur étant désignée par le petit rond à gauche de la case à cocher.
Le logo pub
Hauteur du menu top : Top-Hauteur indique la hauteur du menu haut en pixels. Le seul moyen de vérifier si la largeur du menu est correcte est d'actionner l'aperçu.

Menu haut centré : Le menu est situé au centre si la case "Top centré" est cochée ou à gauche si la case est décochée.
Arrière-Plan : Cocher la case "Top", choisir un arrière-plan ou une couleur de fond. Possibilité de reproduire l'arrière-plan du style général.
Importer : Vous pouvez importer un menu haut : il suffit de l'insérer dans le répertoire import -avec les images utilisées- et de cocher la case Importer - Top. Attention aux liens (conseil : construire d'abord un menu top avec le logiciel, lisez son code dans le répertoire "ftp" et récupérez les liens).
Bandeau
Le bandeau se situe entre l'adresse et les items du menu du haut. Pour modifier ou installer un bandeau ou une bannière:
Eléments Bandeau : Choisir "Bandeau" dans Menus - Eléments - Menu-Top-Logo



Logo en forme d'image : La plupart des bandeaux se présentent sous la forme d'une image. Si c'est le cas, placez cette image dans le répertoire "menu_boutons". Décochez la case "Texte" et cochez ou décochez la transparence. Visualisez le résultat.
Bandeau en forme de bouton : Vous pouvez également construire un bandeau à partir d'un bouton vierge en suivant la même procédure que celle du bandeau en forme d'image mais cette fois en cochant la case "Texte". Choisir le texte à afficher, le format et le style du texte avec la police de votre choix (le bandeau étant construit en image, la police peut être n'importe laquelle même fantaisiste, profitez-en !). Aligner enfin le texte centrer, Horizontalement et Verticalement. Visualisez le résultat.
Bandeau en forme de texte encadré ou non : Le texte affiché peut être modifié ainsi que le format et le style du texte. Possibilité également d'encadrement et d'alignement.
Bandeau en forme de puce + texte : Le bandeau peut également se présenter sous la forme d'une puce et d'un texte encadré ou non.
La largeur du bandeau : Vous pouvez indiquer la largeur du bandeau en pixels. Visualisez pour voir le résultat.
Bandeau publicitaire : Vous êtes libre de placer un texte qui appelle un bandeau publicitaire. Il est nécessaire toutefois que le texte ne comporte pas un script un peu trop compliqué. Ajuster éventuellement la largeur du bandeau et la hauteur du menu et n'oublier pas de cocher la case "bandeau". Voir également publicité.
Menu Recherche
Le menu recherche se présente sous la forme d'un menu déroulant :
Thèmes : Accède au plan du site présenté par catégories et thèmes.
Produits A-Z : Accède à une page dans laquelle les produits sont présentés sous la forme d'un index alphabétique. Cochez la case "Produits A-Z" pour valider cette option qui concerne les boutiques avec un nombre assez important de références. Le nom de la rubrique peut être modifié dans le style général.
Auteurs A-Z : Accède à une page dans laquelle les auteurs (ou interprètes) sont présentés sous la forme d'un index alphabétique. Cochez la case "Produits A-Z" pour valider cette option qui concerne les boutiques avec un nombre assez important de références. Le nom de la rubrique peut être modifié dans le style général.
Moteur de recherche interne par mots clés : option payante http://www.magkit.com/module.htm#anc4
Style : Allez à Menus-Elements-Recherche pour modifier le style et les couleurs de fond et de texte du menu recherche.
Positionnement du menu recherche : Choisir dans "Menus" la position du menu recherche :
- Aucun : pas de menu recherche
- Top : le menu recherche est inséré dans les items du menu du haut
- Menu : le menu recherche est inséré dans le menu gauche
Appuyer sur "Aperçu" pour visualiser le menu recherche.
Les puces
Les puces sont des petites images "gif" qui précèdent ou non un texte. Pour être utilisées, elles doivent être présentes ou importées dans le répertoire "puces". Fonction "transparente" possible.
Générer les puces : En règle générale, les mêmes puces vont servir pour tous les items d'une catégorie : cliquez sur "Générer" pour construire toutes les puces à partir d'un même modèle. Voir aussi effet Roll Over.
Les boutons
Les boutons sont des images "gif". Pour être utilisées, elles doivent être présentes ou importées dans le répertoire "menu_boutons".
Boutons en forme d'image :Cliquez sur le bouton "Image" et décochez la case "Texte". Cochez ou décochez la transparence puis choisissez une image.
Les boutons peuvent s'appliquer aux catégories, aux titres mais aussi pour fermer un menu ("Bas").
Construction d'un bouton : Pour construire un bouton à partir d'une image vierge, il faut cocher la case "Texte", choisir le texte à afficher, le format et le style du texte avec la police de votre choix (le bouton étant construit en image, la police peut être n'importe laquelle même fantaisiste, profitez-en !). Aligner enfin le texte centrer, Horizontalement et Verticalement. Visualisez le résultat.
Générer des boutons : En règle générale, les mêmes boutons vierges vont servir pour tous les items d'une catégorie : cliquer sur "Générer" pour construire tous les boutons à partir d'un même modèle. Il est parfois nécessaire d'ajuster la position du texte. Voir aussi effet Roll Over.
Style du texte des menus
Style : Gras, Italique, Souligné : appuyer sur le bouton correspondant.
Couleur : Couleur du texte.
Fond : Couleur de fond du cadre.
Taille : Taille des caractères du texte.
Alignement : Alignement du texte : gauche, centré ou droit.
Police : Choix de la police des caractères du texte.
Pour appliquer le style à tous les items d'une catégorie, appuyer sur le bouton "Générer".
Roll Over
Effet "Roll Over" : modification de l'aspect d'un bouton ou d'un texte au passage de la souris.
Roll Over du texte du menu gauche : Dans le Menu-Eléments, choisir "Menu-Roll Over", modifier les styles puis cocher la case "Roll Over" pour affecter les modifications. Bien entendu, l'effet "Roll Over" concerne uniquement un menu sous forme de texte ou puces (Type:Aucune ou Puce) et non sous forme d'image (Type:Bouton). Générer l'effet. Pour enlever l'effet, il suffit de décocher la case "Roll Over".
Roll Over des boutons du menu gauche : Appuyez sur le bouton "Roll Out/Roll Over" pour le faire permuter à "Roll Over". Vous pouvez alors choisir l'image qui remplacera celle de "Roll Out" au passage de la souris, à condition de cocher la case "Roll Over". Générer pour que l'effet soit le même pour l'ensemble de la catégorie.
REMARQUE : le style du texte des boutons "Roll Over" n'est pas sauvegardé : Si vous construisez les boutons ("Texte" coché), il faut donc remettre le style et générer les boutons et l'option "tableau", le cas échéant.
Roll Over pour les puces (effet "flèche") : Si vous voulez obtenir une impression de puce qui se déplace au passage de la souris (voir modèle "fleches.mnl"), vous devez procéder de la façon suivante :
- Choisissez une puce (par exemple fleche.gif).
- Faite une image au format "gif" de la même dimension mais entièrement blanche que vous pouvez appeler par exemple "fleche_blanche.gif".
- Insérez l'image dans le menu "puces".
- Dans "menus" cliquez sur la première catégorie puis choisissez "Puce" dans "Type" - Cliquez sur le bouton "image" et choisissez votre "puce" blanche (fleche_blanche.gif).
- Cochez "transparent" puis appuyez sur "Générer".
- Cliquez sur "Roll Out" pour qu'il devienne "Roll Over".
- Choisissez "Puce" puis chargez la puce "normale" (fleche.gif).
- Appuyez sur "Générer".
Visualisez le travail.
Roll Over des items texte du menu haut : Dans le Menus-Eléments, choisir "Top-Roll Over", modifier les styles puis cocher la case "Roll Over" pour affecter les modifications.
Items menu du haut
Le menu du haut prévoit plusieurs items pour aider l'internaute à retrouver les informations indispensables. Pour simplifier le choix des styles, vous pouvez charger des modèles.
Informations prévues par le logiciel
Accueil : Permet de revenir sur la page d'accueil.
Panier : Visualiser le panier de commande.
Sécurité : Accéder à la page d'information sur le paiement sécurisé.
Mode d'emploi : Accéder à la page "Mode d'emploi".
![]()
Les pages sont créées automatiquement ou sont disponibles à distance. Si toutefois vous voulez modifier une page après coup, vous devez (re)construire le site complet, récupérez et modifiez la page correspondante dans le répertoire "ftp". Par la suite, pensez à ne pas transférer votre page pour ne pas l'écraser. Informations modulables
Délais : Accès à la page Conditions de Vente - Délais de livraison.
Ecrire : Ecrire à l'adresse email indiquée dans identification.
Conditions : Accès à la page des Conditions de vente.
Dans le cas des informations modulables, il suffit de cocher ou de décocher les cases correspondantes.
Formatage du texte : Dans Menus Eléments, choisir "Top-Textes" pour modifier le style du texte, la couleur du texte, la taille, la police, l'alignement.
Effet Roll Over : Dans Menus Eléments, choisir "Top-Roll Over" pour modifier le style de fond du texte au passage de la souris.
![]()
Encadrement : Les items peuvent être encadrés sous forme de tabeau, arrondi, aucun ou transparent, de la couleur du "Trait".
Fond : Les items sont présentés sur un fond (bouton "fond") mais ils sont encadrés avec la couleur définie dans Menus Eléments, choisir "Menu-Listes".
Collé : Cochez la case "Collé" pour ne pas laisser d'espace entre les items.
Chaque item d'information peut se présenter sous la forme d'un texte, d'une image ou d'une puce avec ou sans texte. Pour cela, il faut d'abord sélectionner l'item dans Menus - Eléments (par exemple : Accueil ou Délais).
Item en forme d'image : Choisir une image existante ou placer cette image dans le répertoire "menu_boutons". Décocher la case "Texte" et cocher ou décocher la transparence. Visualiser le résultat.
Item en forme de bouton : Vous pouvez également construire un item à partir d'un bouton vierge en suivant la même procédure que celle de l'item en forme d'image mais cette fois en cochant la case "Texte". Choisir le texte à afficher, le format et le style du texte avec la police de votre choix (Top-Textes). Aligner enfin le texte centrer, Horizontalement et Verticalement. Visualisez le résultat.
Item en forme de texte : Cochez la case "Aucune".
Item en forme de puce + texte : L'item peut également se présenter sous la forme d'une puce et d'un texte encadré ou non. Le texte n'est pas obligatoire dans le cas de certaines puces comme celle du point d'interrogation ou d'une maison pour la page d'accueil.
Il faut si possible opter pour un ensemble cohérent (image, puces, texte...), le même pour chaque item.
Dans tous les cas, visualisez pour ajuster les formes et les styles.
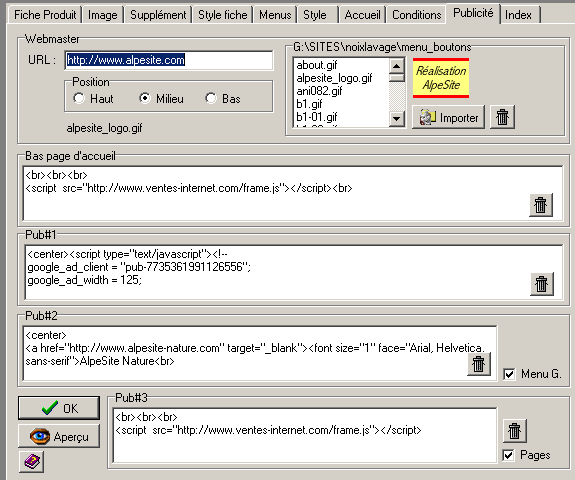
Publicité
Vous pouvez insérer un certain nombre de publicité sur votre boutique.

2 modules supplémentaires payants :
le bandeau Gauche-droite : http://www.magkit.com/module.htm#anc5
module défilant de banieres de liens : http://www.magkit.com/module.htm#anc3
Le webmaster
Le logo : placer dans le répertoire "menu_boutons" le logo ou l'image du webmaster (vous pouvez utiliser le bouton "importer"). Retrouvez l'image en cliquant sur son nom dans la liste déroulante.
Le lien : écrire l'adresse URL du Webmaster (http://www.webmaster.com).
Position : le logo du webmaster est situé à droite dans le menu du haut. A vous de le positionner verticalement (haut, milieu ou bas) selon le style des autres éléments du menu du haut. Visualisez les résultats.
Utilisez le bouton "poubelle" pour ignorer le logo du webmaster.
Publicité bas page d'accueil : Si vous voulez insérer une publicité en bas de la page d'accueil, inscrivez le script dans cette rubrique. Utilisez le bouton "poubelle" pour l'ignorer.
Publicité dans le menu gauche : Inscrivez le script de la publicité dans pub#2 puis cochez la case "menu G" et votre publicité -ou toute autre image ou texte en HTML- sera présente en dessous des items du menu gauche.
Publicité ou marqueur en bas de chaque page : Inscrivez le script de la publicité dans pub#3 puis cochez la case "Pages" et votre publicité -ou toute autre image ou texte en HTML ou votre marqueur- sera présente en bas de chaque page.
Publicités dans le "menu" rubriques : Si vous voulez insérer une ou des publicités dans les rubriques de la page d'accueil, inscrivez les scripts pub#1, pub#2, pub#3 (maximum 3 publicité) : il doit s'agir d'images, non de bandeaux. Pour que ces publicités soient présentes dans le "menu" rubriques, il faut les insérer dans la page d'accueil.
Appuyer sur "OK" ou "Aperçu" pour valider les données.
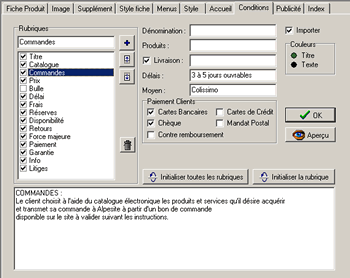
Conditions de vente

Le client d'une boutique Internet doit être informé le mieux possible sur les conditions de vente. L'onglet "Conditions" vous permet de construire la page des conditions de vente, des frais et des délais de livraison. Vous pouvez également importer une page de conditions de vente.
Les rubriques : ajouter une rubrique : de nombreuses rubriques sont déjà prédéfinies mais vous pouvez en ajouter comme bon vous semble (bouton "PLUS").
activation des rubriques : il suffit de cocher une rubrique pour qu'elle soit présente sur la page des conditions de vente.
supprimer une rubrique : utiliser le bouton "poubelle" pour supprimer définitivement une rubrique mais il est plus judicieux de conserver la rubrique et de la décocher
modifier l'ordre : utiliser les boutons "Haut" et "Bas" pour modifier l'ordre des rubriques.
Rubriques "Bulle" et "Délai" : Les rubriques "Bulle" et "Délai" comportent des liens avec le menu du haut et les (rubriques de la page d'accueil:rubriques_accueil]. La rubrique "Bulle" correspond à une fenêtre pop-up qui s'ouvre au passage de la souris sur l'item "Frais et délai" du menu du haut.
Couleurs du titre et du texte : Cliquez sur le rond à gauche de "Titre" pour choisir la couleur du titre et sur le rond à gauche de "Texte" pour la couleur du texte.
Texte des rubriques : Vous pouvez écrire ou modifier le texte des rubriques dans le cadre en bas. Appuyer sur le bouton "OK" ou "Aperçu" pour valider.
Initialiser les rubriques : A la place d'écrire le texte de chacune des rubriques vous pouvez compléter les renseignements suivants :
dénomination : nom de l'entreprise propriétaire du site.
produits : nom générique des produits vendus.
livraison : cochez cette case si les produits sont livrés.
frais de livraison : indiquez les termes à employer pour les frais de livraison par exemple si vous voulez écrire "frais de transport" à la place de "frais de livraison".
Délais : délais de livraison.
Moyen : mode de livraison.
paiements clients : cochez les modes possibles.
tribunal : nom et adresse du tribunal compétent en cas de litiges.
Appuyez sur le bouton "Initialiser toutes les rubriques" puis relisez et corrigez éventuellement chacune des rubriques.
Si vous désirez initialiser que la rubrique en cours, appuyez sur le bouton "Initialisez la rubrique".
Visualisez le résultat.
Générer
Le bouton "Générer" permet d'appliquer le même style à l'ensemble d'une catégorie, texte, Roll Over,boutons ou puces.
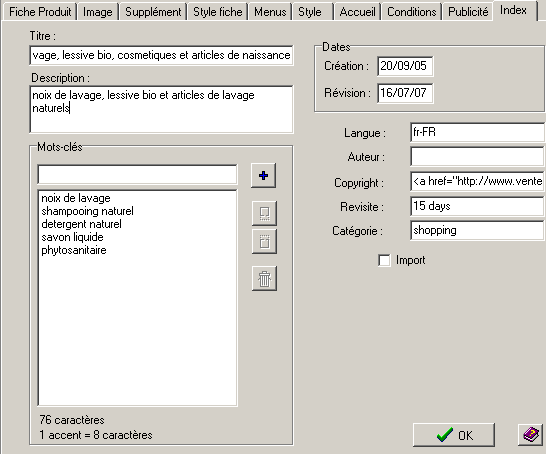
La page d'index

La page d'index doit être remplie avec un soin tout particulier puisqu'elle est déterminante pour faire connaître votre boutique sur Internet par l'intermédiaire du référencement dans les moteurs de recherche.
Le titre : Le titre de votre boutique doit être précis et représentatif du contenu. Ne pas oublier que le titre est le premier élément pris en compte dans une recherche sur le Web. Vous pouvez mettre un titre qui contient un descriptif sommaire.
Description : Description de votre boutique.
Mots-clés : Ajouter les mots-clés (bouton "PLUS"). Vous pouvez modifier l'ordre des mots-clés (bouton "Haut" et "Bas") ou effacer un mot-clé avec le bouton "poubelle". Maximum : 300 à 400 caractères.
Autres renseignements :
Dates de création de votre site et de la dernière modification.
Langue de la boutique.
Auteur : nom du créateur du site.
Copyright : nom de l'entreprise propriétaire du site.
Installation d'un compteur de visites : Il est indispensable d'installer les scripts de compteur de visites sur votre serveur avant de cocher cette case. Les scripts se trouvent dans le répertoire /stat. Il faut transférer 3 fichiers : compteur.php, stat.php, index.htm dans un répertoire nommé /stat sur votre serveur (se renseigner sur les permissions et les scripts PHP auprès de votre hébergeur). Pour visualiser les statistiques de la boutique, tapez http://www.votreboutique.com/stats
Enfin, vous pouvez importer une page d'index.
Appuyez sur le bouton "OK" pour valider les données.
Il ne vous reste plus qu'à transférer votre boutique sur Internet et à la référencer dans les moteurs de recherche.
Référencer et faire connaître votre boutique
Le référencement dans les moteurs de recherche : Pour être bien référencé dans les moteurs de recherche, il faut d'abord bien compléter la page d'index et transférer votre boutique sur Internet.
Vous pouvez référencer votre boutique auprès de chaque moteur de recherche mais vous pouvez également utiliser les services d'un référenceur gratuit.
Il vous reste néanmoins à vous inscrire "à la main" dans les annuaires et de portails spécialisés dans votre activité.
Attention au délai parfois assez long du référencement dans certains moteurs mondiaux qui doivent gérer des millions de pages Web. Par contre, le moteur va indexer chaque page de votre site puisqu'elles ont été "fabriquées" en HTML. Ceci est important pour vos clients à la recherche d'un produit précis.
Certains moteurs de recherche comme "voilà" ou "tiscali" proposent de vous référencer dans les 48 heures en payant.
Vous pouvez consulter le site http://www.magkit.com.
Le logiciel Magkit est developpé spécialement pour obtenir des référencements très corrects dans les moteurs de recherche, une optimisation de votre site peut etre faite par nos services.
Ecrivez à info@ambianceweb.fr pour obtenir un devis gratuit, et souscrivez au module supplémentaire pour avoir une présence dans les comparateurs de prix, Kelkoo et Leguide, notamment : http://www.magkit.com/module.htm#anc3
Les échanges de bannières : Vous pouvez toujours essayer des services d'échanges de bannières à placer soit en bas de la page d'accueil, soit dans les rubriques de la page d'accueil.
La publicité payante sur et en dehors d'Internet : De nombreuses boutiques ne peuvent pas générer un chiffre d'affaires convenable sans publicité, surtout durant la phase de lancement.Google Adwords (Liens commerciaux) est un bon moyen d'obtenir une présence rapide, nous pouvons gérer pour vous votre budget publicitaire.
Ajouter des mots au titre de chaque page : Le titre de chaque page reprend le thème et la catégorie de la page. Pour ajouter un ou plusieurs mots il suffit de créer un petit fichier appelé "titre.inf" sur lequel vous inscrivez les mots les uns sous les autres et de placer ce fichier dans le répertoire de MagKit.
Réparation
Commande Construction -> Réparation.
Répare la base de données interne de la boutique en cas de blocage.
ATTENTION: la reconstruction ANNULE et REINITIALISE l'ordre des fiches sur la boutique, les familles et les catégories, ce qui peut perturber le menu gauche.
A n'utiliser qu'en cas de nécessité absolue.
Fermer ensuite le programme et redémarrer-le pour valider.
Exportation des références
L'exportation des références permet de récupérer un fichier exploitable par un tableur ou un traitement de texte, les champs étant séparés par une tabulation.
Il vous sera enuite facile de sélectionner et d'imprimer le tableau.
Le fichier se construit avec les références classés dans l'ordre alphabétique à partir soit des références, des titres, des catégories ou des thèmes selon votre choix.
Top
Sauvegarde des données
Sauvegarde des données : Recopiez le répertoire complet sur un second disque dur, sur CD ou encore sur une clé USB. Avant de recopier sur CD il est conseiller de zipper le répertoire afin de ne pas avoir de problèmes d'attribut de fichier à la sauvegarde (lecture seule) ou de noms trop longs.
Tailles ou modèles au même prix
Allez à l'onglet supplément et notez dans le cadre tailles, modèles les différents éléments proposés, par exemple 38,39,40,41,42 pour des tailles de chaussures ou différentes couleurs etc. Il faut inscrire une proposition par ligne. Le client pourra alors choisir une taille ou un modèle à l'aide d'un menu déroulant. Pour permettre à vos clients de visualiser les tailles sur leur panier de commande final il est nécessaire de cocher la case "ref" sur le formulaire de commande (site http://www.alpesite.com, formulaire)
Double choix, tailles + couleurs
Une astuce permet de mettre en place la possibilité pour l'internaute de choisir par exemple tailles + couleurs. Pour cela il faut mettre la balise <CHOIX> dans le cadre "Liste des titres ou du Contenu" et d'écrire en dessous les items que vous voulez prévoir
Catalogue hors ligne
Vous pouvez offrir à vos clients un catalogue sur CD avec bon de commande incorporé.
1/ Cochez la case catalogue hors ligne
2/ Modifiez éventuellement les indications du bon de commande en appuyant sur le bouton avec une flèche (à compléter avec "identification" et conditions de vente).
3/ Appuyez sur le bouton "Construire site complet"
4/ Le catalogue hors ligne se trouve alors dans le répertoire "catalogue" : il vous reste à recopier l'ensemble du répertoire sur un CD.
IMPORTANT : pour démarrer le catalogue il suffit d'introduire le CD gravé. Si l'autorun ne fonctionne pas, cliquez sur le fichier "index.htm".
Attention le catalogue en ligne ne fonctionne qu'avec les frames, Onglet style : decochez la case "Sans frames".
Retour sur la page article apres ajout dans le panier de commande
Votre client a commandé un article, il revient par défaut sur la page d'accueil du site.
Si vous souhaitez qu'il revienne sur la même page, il vous faut remplir la case
url retour multi boutique dans l'onglet style
inscrivez juste session dans la case, et le client reviendra sur la meme page.
Si vous possedez plusieurs boutique avec un seul login, inscrivez l'url complete de la boutique et |session
Exemple : http://www.mon-site.com|session
la barre | se fait en appuyant simultanément sur la touche 6 et AltGr de votre clavier
Modification des prix

Modifier les prix à la volée : Vous avez la possibilité de modifier les prix à la volée, par exemple pour un thème complet ou pour des promotion. Les modifications peuvent être temporaires ou définitives.
Modifications définitives :Choisir les références dont le prix va changer.
Toutes, celles d''un même thème ou une par une en cochant les cases.
Entrez le taux d''augmentation (ou de diminution) en pourcentage.
Appuyez sur "Appliquez" pour calculer les nouveaux prix aux références sélectionnées.
Pour revenir au prix initial, appuyer sur "Initialiser".
Enfin, en appuyant sur le bouton "Définitif" les prix seront modifiés sans possibilité de retour.
Modifications temporaires, les promotions :Les modifications temporaires s'appliquent lors de la construction de la boutique MAIS N'APPARAISSENT PAS sur la fiche. Bien entendu pour appliquer un prix temporaire, il ne faut pas appuyer sur "Définitif".
Bouton promotion : Les promotions - les modifications temporaires en DESSOUS du prix initial - peuvent s'utiliser avec un bouton à placer dans le répertoire /puces/. Pour importer, voir l'onglet menus.

Prix arrondis : Si vous cochez la case prix arrondis les prix seront calculés en arrondissant au dixième le plus proche, par exemple 10,56 devient 10,60.

Le module supplémentaire "Affichage des promos dans la fiche article" vous permettra un visuel de vos promos dans la liste de vos articles, voir http://www.magkit.com/module.htm#anc12
Votre boutique en anglais
Création d'un nouveau répertoire : Si vous désirez faire une version en anglais de votre boutique il faut commencer par créer un nouveau répertoire (ou dossier) que vous pouvez appeler par exemple magkitUS. Vous devez ensuite y transférer l'ensemble de votre dossier MagKit avec tous les sous-répertoires.
Lorsque l'ensemble du dossier est transféré -pour ne pas confondre les 2 réperoire- il est conseillé de renommer le fichier exécutable magkit.exe par exemple en magkitus.exe, ceci dans le répertoire magkitUS.
Traduction de la boutique : Le gros du travail consiste à traduire le contendu de chaque fiche mais aussi des menus, pages d'accueil, conditions de vente et des mots génériques de l'onglet style.
Construction et transfert de la boutique : Reconstruisez la boutique. Avant de la transférer, il est nécessaire de créer un nouveau répertoire sur votre serveur, à moins qu'il ne s'agisse d'un nouveau serveur. Dans tous les cas il est nécessaire de modifier les paramètres FTP et de transférer la TOTALITE DE LA BOUTIQUE.
Modification des scripts e-commerce : Dernier point important : il faut souscrire un second login pour que les scripts e-commerce soient également en anglais.
Le moteur de recherche interne moteur.exe


Le module moteur.exe, supplémentaire payant : http://www.magkit.com/module.htm#anc4

Mise à jour de la base de donnée : Il est important de mettre régulièrement à jour la base de donnée. Pour cela il suffit d'appuyer sur le bouton de mise à jour.
Transfert de la base : Appuyer sur transfert de la base pour mettre à jour les mots de recherche sur votre boutique. Deux fichiers sont transférés : moteur.php et mots.bdd. Le fichier mots.bdd peut-être plus ou moins volumineux selon le nombre de mots générés. Ainsi l'opération de transfert peut prendre parfois plusieurs minutes.
Le bouton de recherche : Il est indispensable de cocher moteur de recherche interne dans l'onglet style et de mettre "moteur.php" dans la case appropriée. Reconstruire le site si nécessaire.
Compatibilité des serveurs : Votre boutique doit être obligatoirement hébergée sur un serveur qui accepte les scripts php, ce qui est le cas général.
Le module moteur.exe peut être commandé sur http://www.magkit.com Questions à l'auteur : jlr@ventes-internet.com
Importation d'une page HTML détail
Il est souvent utile de compléter les commentaires de la fiche par une page de détail. Pour cela il faut :
- Créer votre page détail en format HTML (par exemple avec Word ou tout autre éditeur de pages HTML)
- Lui donner le nom de la référence avec l'extension .htm et la placer dans le répertoire /import avec les images éventuelles.
- Cocher la case "Importer HTML détail"
- Reconstruire le site
Module supplémentaire payant :
- Pour afficher les nouveautés du site : http://www.magkit.com/module.htm#nouv
Options Magkit ini
La fenêtre d'options Magkit ini est accessible depuis l' onglet Styke fiche ou l'onglet Style.
De nombreuses options vous permettront d'ameliorer le look ou la navigabilité du site.

Couleurs Rappel Catégories et articles
- choisir l'affichage de la liste des articles a droite ou a gauche de la fiche article
- option retour à la ligne dans le cas d'un nom d'article trop long
- modifications des couleurs et des tailles des liens
Meta-divers
Permet de rajouter des descriptions par catégorie (pour le référencement)
Permet de rajouter un fond spécifique aux pages, par catégorie
Produits liés
Concerne le texte des produits liés apparaisant en bas de chaque fiche article, en cas de produit liés
Couleurs page recherche et menu bas de page
Configuration du look de la page "plan du site" et du menu de bas de page
Indiquer nombre d'articles trouvés - options
affichage du nombre d'articles dans chaque catégorie avec les liens des pages.
voir sur
http://www.loasis-boutique.com/entretien_du_bassin_anti_algues0.htm
URL TOP Distant
lien http:.... pour indiquer le Top à afficher à la place du Top par défaut ou du Top importé.
Utile en cas de plusieurs Magkit (multi boutiques) avec un seul et même bandeau
Voir sur http://www.outillage-a-bois.com
Fiche information
Il est possible d'utiliser Magkit pour créer simplement quelques fiches infos sans faire apparaitre la partie "prix, quantité" sur la fiche article.
Il suffit pour cela en créant une référence normale de ne pas inscrire de prix dans la case Prix.
Voir 3 exemples de fiche info ici : http://www.etiquette-perso.com/accueil-reussir-une-reception-la-date-et-le-lieu.htm
Il est donc tout à fait possible d'utiliser Magkit pour créer de la même manière un site complet d'information, sans panier de commande, même si ce n'est pas sa vocation première.